Quick HTML tips: Enhancing UX and Accessibility with `enterkeyhint`.

In the world of web development, creating a delightful user experience (UX) goes hand in hand with ensuring accessibility for all users. Accessibility, often referred to as "a11y" (short for "accessibility" and the 11 letters between the "a" and "y"), focuses on making web content usable by individuals with disabilities. While major accessibility considerations involve things like proper semantic structure and alternative text for images, even small details can significantly impact the overall user experience. One such detail is the enterkeyhint attribute in HTML.
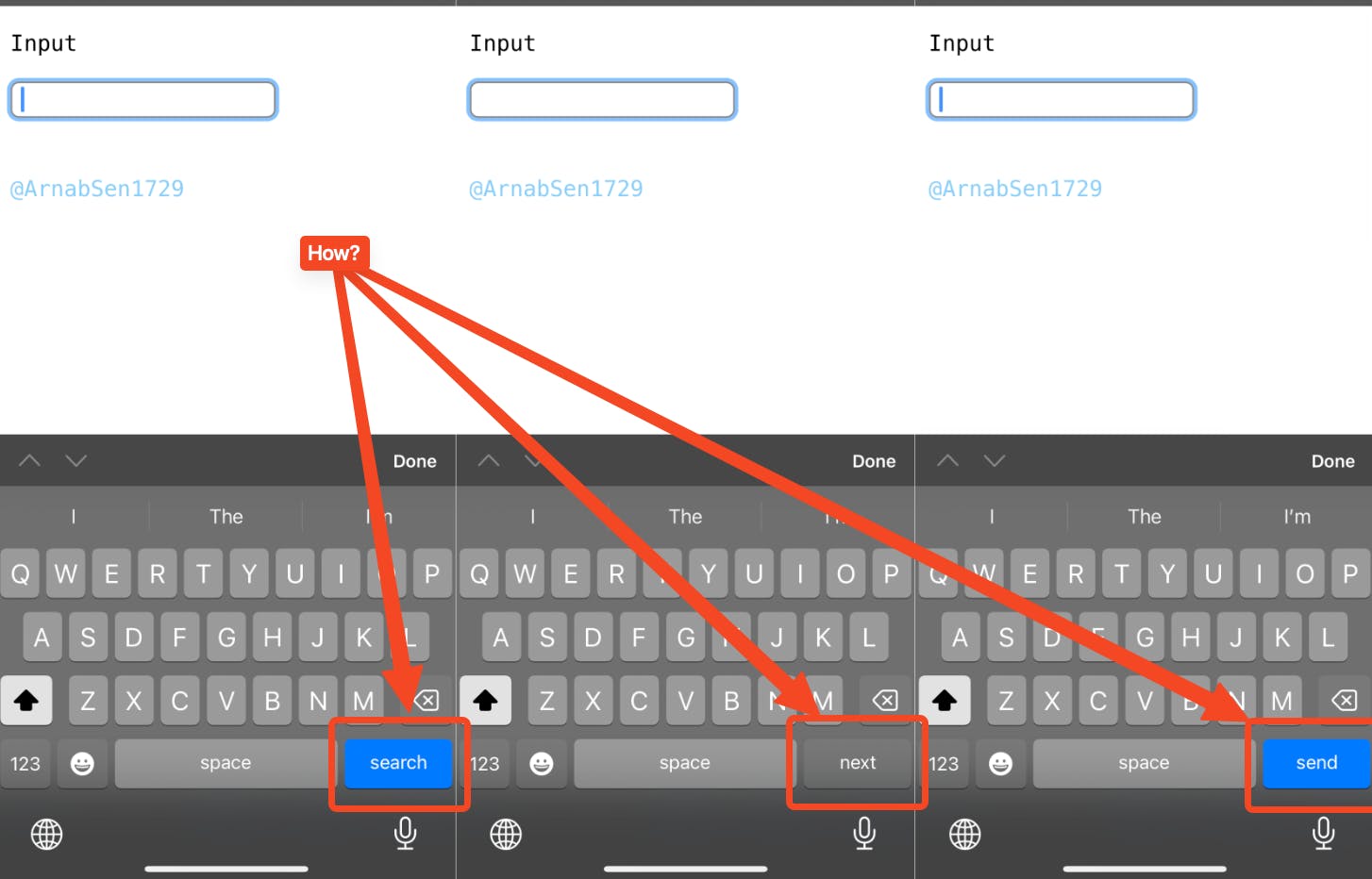
While using various apps on your smartphones, you might have noticed that the button where we usually have "enter", sometimes gets replaced with terms like "search", "next", etc. This small thing might be insignificant but still gives a lot of clarity about what's going to happen next. Ever wondered how that is implemented?

It's through the enterkeyhint attribute in HTML.
The enterkeyhint attribute provides a means for developers to communicate the expected action to the browser when the user presses the Enter key within a form. By utilizing this attribute effectively, developers can enhance both the UX and accessibility of web forms. By guiding the browser to understand the intended action, users can navigate forms more easily, without relying solely on mouse or touch input.
So, let's dive in and explore how this seemingly minor attribute can contribute to a more inclusive and user-friendly web!
What is the enterkeyhint attribute?
The enterkeyhint attribute is an HTML attribute that can be added to form input elements such as <input> and <textarea>. It is used to suggest to the browser the type of action that should be taken when the user presses the Enter key while the input element has focus.
How does enterkeyhint work?
The enterkeyhint attribute accepts a few predefined values that represent different actions. Here are the possible values:
enter: Indicates that the default action for the Enter key should be performed. This is the default value if the attribute is not specified.done: Suggests that pressing Enter should submit the form or perform the action that signifies completion.go: Suggests that pressing Enter should initiate a "go" operation, such as navigating to a URL or starting a search.next: Indicates that pressing Enter should move the input focus to the next input field or control in the form.previous: Suggests that pressing Enter should move the input focus to the previous input field or control in the form.search: Indicates that pressing Enter should initiate a search operation.
The browser may use this hint to display an appropriate keyboard layout or provide other UI cues to the user.
Example usage
Let's consider a simple example of a login form to demonstrate the usage of the enterkeyhint attribute. We have two input fields: one for the username and another for the password. Here's how we can use the enterkeyhint attribute effectively:
<form>
<label for="username">Username:</label>
<input type="text" id="username" enterkeyhint="next">
<label for="password">Password:</label>
<input type="password" id="password" enterkeyhint="done">
<input type="submit" value="Login">
</form>
In this example, we set the enterkeyhint attribute for the username input field to "next" and for the password input field to "done". This provides a hint to the browser about the expected action when the user presses the Enter key.
By setting the enterkeyhint to "next" for the username field, we suggest that pressing Enter should move the input focus to the password field. This helps users navigate through the form easily without having to use the mouse or touch input.
For the password field, we set the enterkeyhint to "done". This indicates that pressing Enter should submit the form or perform the action that signifies completion, which, in this case, is logging in.
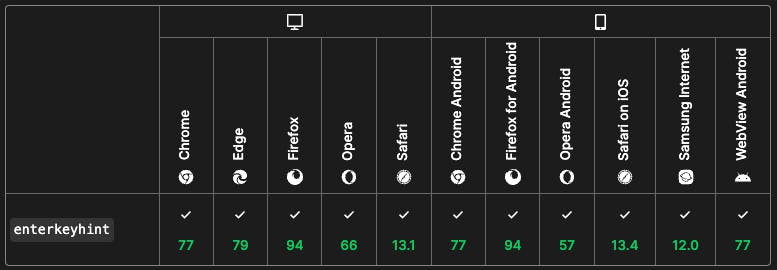
Browser support
The enterkeyhint attribute is supported by all the browsers.

Source: developer.mozilla.org/enterkeyhint#browser_compatibility
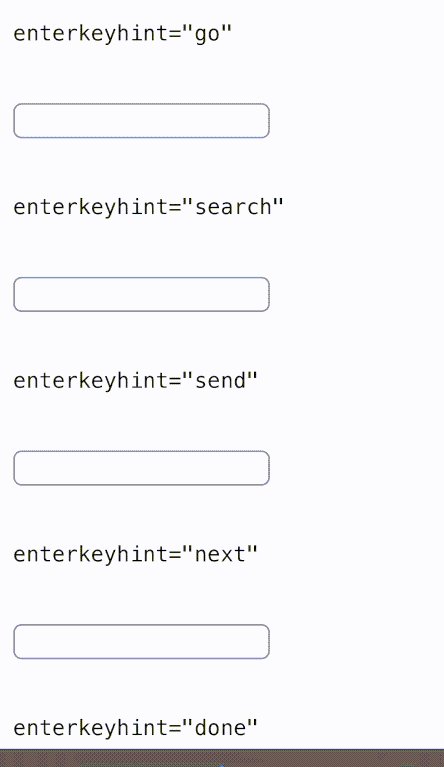
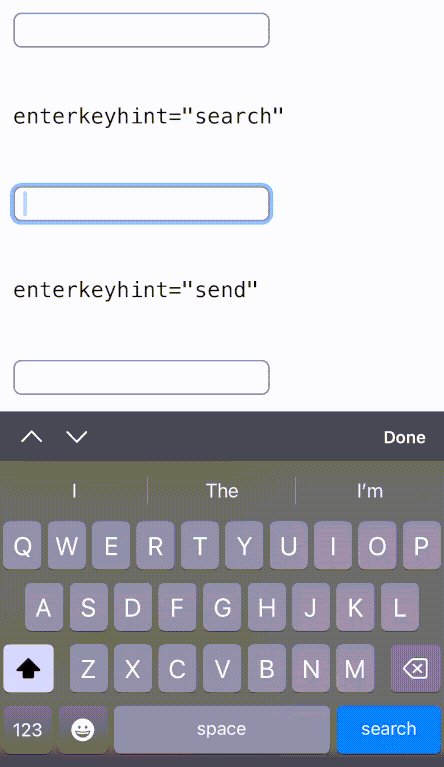
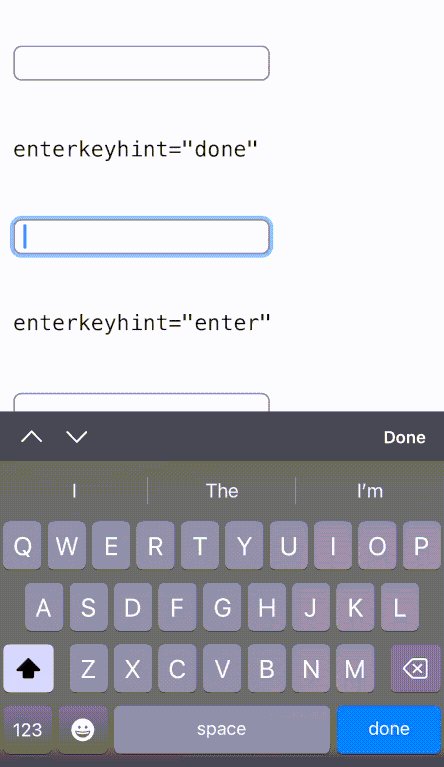
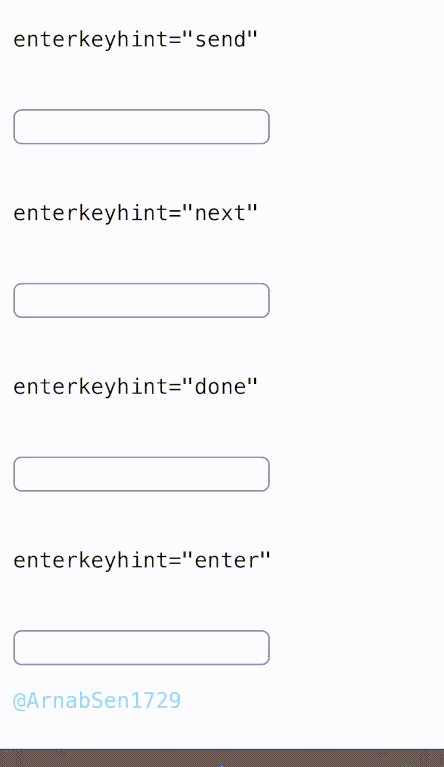
Here is how all of them look:

Conclusion
Hope you learned something new through this blog. Do check out my other blogs and follow me on Twitter at ArnabSen1729 for more such interesting updates. You can also subscribe to my Hashnode newsletter to get updates every time I publish a new article.
Have a nice day 😄 👋.
Comments (1)
Great article once again, Arnab! It's such a handy little feature that I hadn't paid much attention to before. Looking forward to reading more informative and practical tips like this. Keep up the awesome work🙌💯

